文章中で引用元の書籍・音楽などへのリンクを自然に貼りたい時など、テキストにAmazonの商品リンクをつけたい時、テキストリンクを好きな文字列に改変する方法です。Markdown記法の場合になります。
テキストリンク改変の例
僕らは仕事と努力と進歩というものから、まったく遮断されてしまった。僕らはもうそんなものを信じてはいない。信じられるものは、ただ戦争あるのみだ。 西部戦線異状なし
上の文では最後に引用元としてAmazonへの商品リンクを貼っています。ただ、はてなブログのエディタからテキストリンクを作ると、商品名が正確に記述されてしまうため
のように(新潮文庫)のような不要な情報がついてしまうので、上の引用ではそれをなくしています。
まあでも、別に(新潮文庫)くらいならいいんですよ。本好きとしては「お、いい文庫チョイスですね、新潮さん」くらいに思えるので。
ただ、特に映画作品のDVDに多いのですが、特典付きとか限定版の区別のために、商品名が恐ろしく冗長になっている場合があります。
恐ろしく冗長な商品名の例
アベンジャーズ/エイジ・オブ・ウルトロン MovieNEX [ブルーレイ+DVD+デジタルコピー(クラウド対応)+MovieNEXワールド] [Blu-ray]
/(^o^)\タイトルより補足情報の方が長い
もう意味がわからない状態です。うわー、リンク貼りたくない。
そんなわけでテキストリンク改変できたら、色々と捗るので方法を書いていきます。
テキストリンク改変のやり方
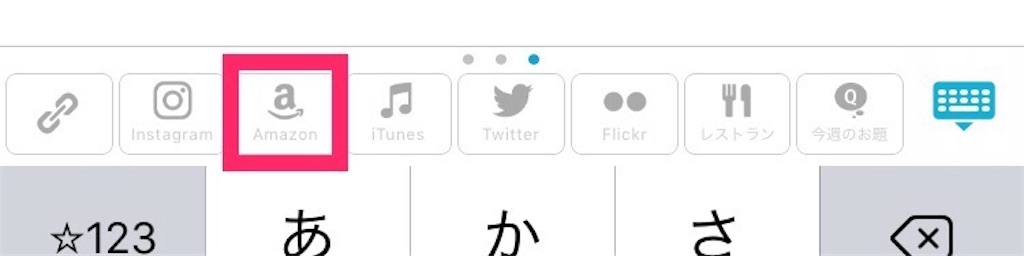
 エディタからAmazonリンク作成を立ち上げます。
エディタからAmazonリンク作成を立ち上げます。
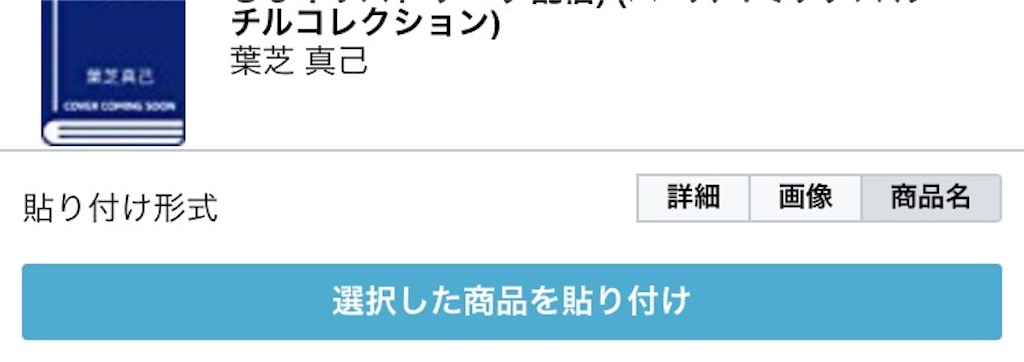
 貼り付け形式に商品名を選び、
貼り付け形式に商品名を選び、
 商品を選んで、「選択した商品を貼り付け」を選びます。
商品を選んで、「選択した商品を貼り付け」を選びます。
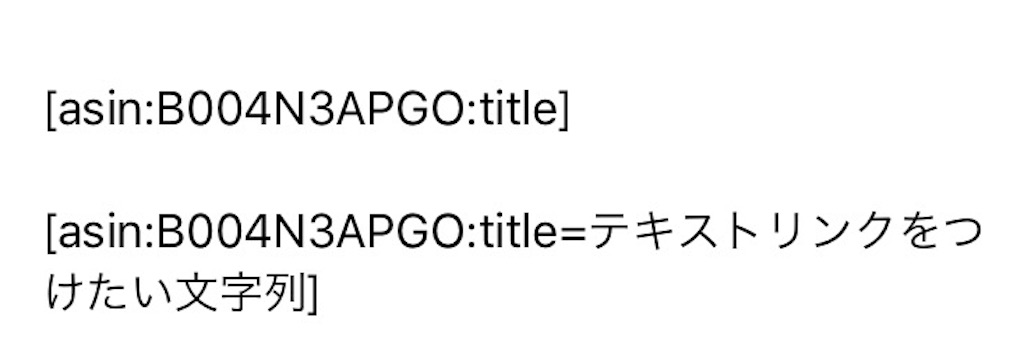
 title以降に=テキストリンクをつけたい文字列を入力します。
title以降に=テキストリンクをつけたい文字列を入力します。
 プレビューすると入力した文字列でテキストリンクが生成されています。
プレビューすると入力した文字列でテキストリンクが生成されています。
のようにも使えます。asin:B004Y88EHK:大切なことはすべてGoogle先生が教えてくれた]
Markdown記法
[asin:B004N3APGO:title=テキストリンクをつけたい文字列] [http://google.com:title=なんでも知ってる先生]
実行結果
お役に立てましたら幸いです。